
ブログにも使える!パワーポイントでWEB用画像を作成する方法
主にビジネスでプレゼン資料作成に使われるパワーポイント(パワポ)ですが、ブログなどWEB上で利用できる形式で画像が作成できるのをご存じですか?
クラウド上で無料使用できる画像作成サービスも増えてきていますが、パワーポイントであれば面倒な登録や初期設定も不要で、とても簡単に画像作成ができます。
この記事ではパワーポイントで画像を作成する手順を紹介したいと思います。
作成手順

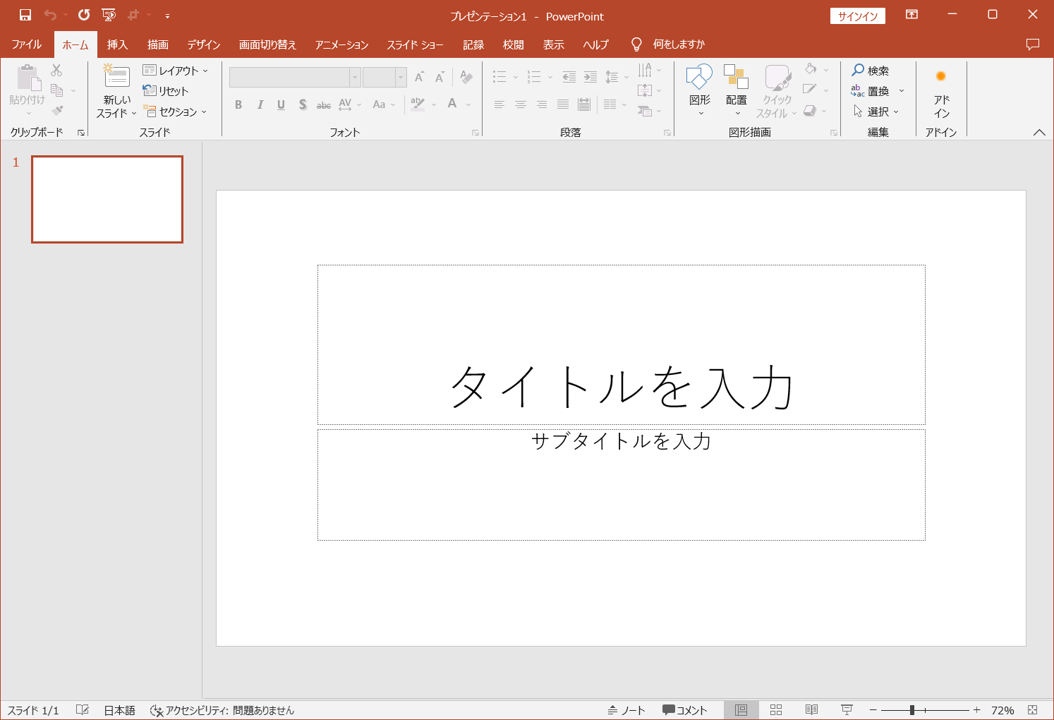
新規ファイルを開くとデフォルトでテキストボックスが表示されます。そのままでも画像作成には問題ありませんが、邪魔くさいので表示されないようにします。
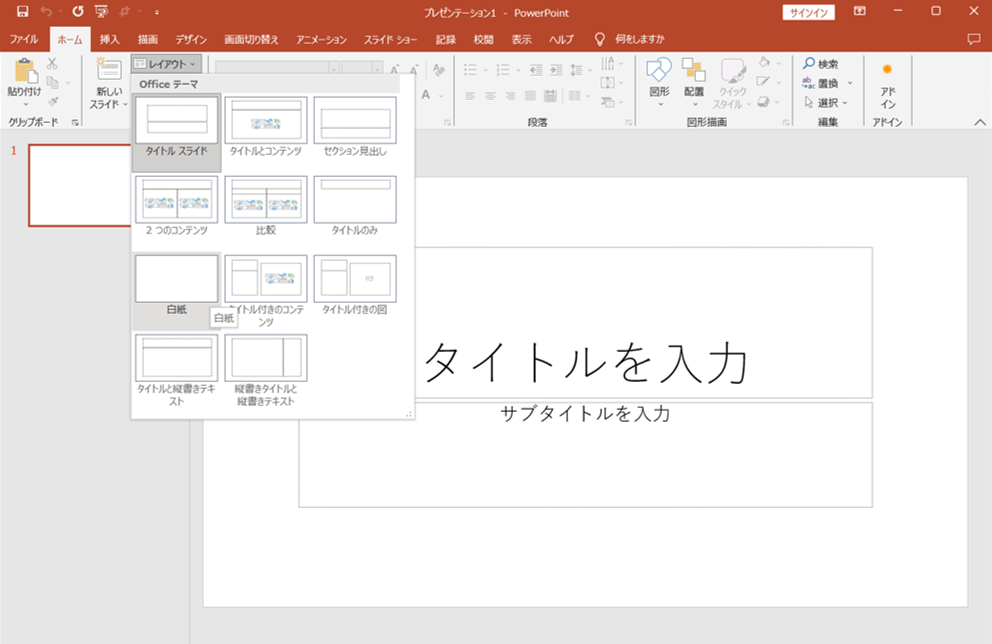
スライド毎に削除するのは大変なので、ホーム>レイアウト>白紙を選択し、白紙を選択します。
複数枚作成する場合は、白紙にしたスライドをコピーしておくと楽です。

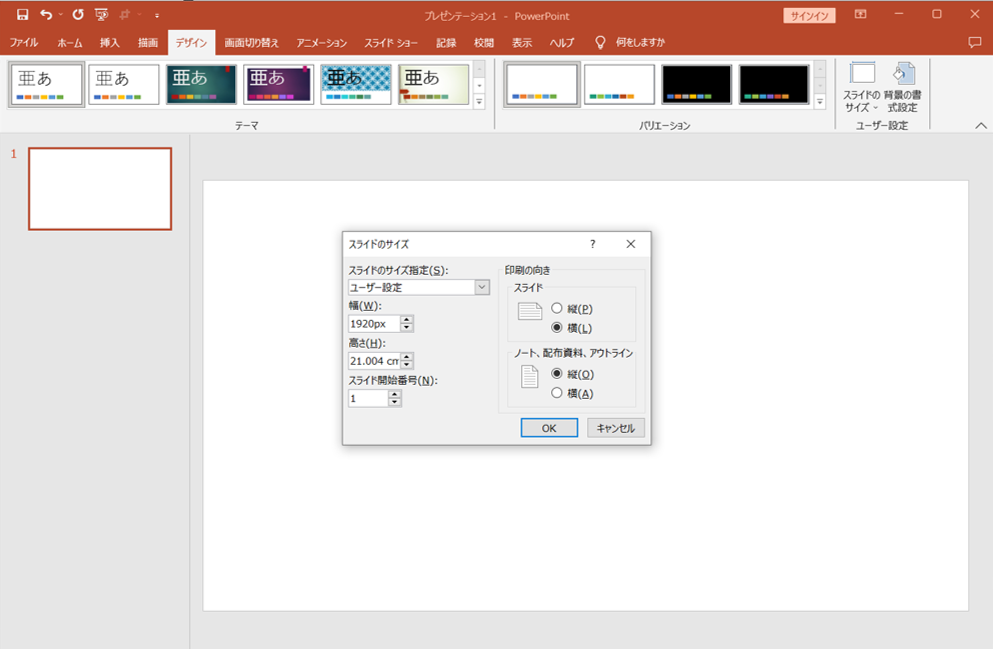
画像のサイズ指定をする場合は、デザイン>スライドのサイズ>ユーザー設定のスライドのサイズを選択。
パワポのサイズ設定で表示される単位はcmですが、pxで入力も可能です(pxがcmに変換されます)。今回はWEBに適していると言われている、1920px×1080pxで設定したいと思います。
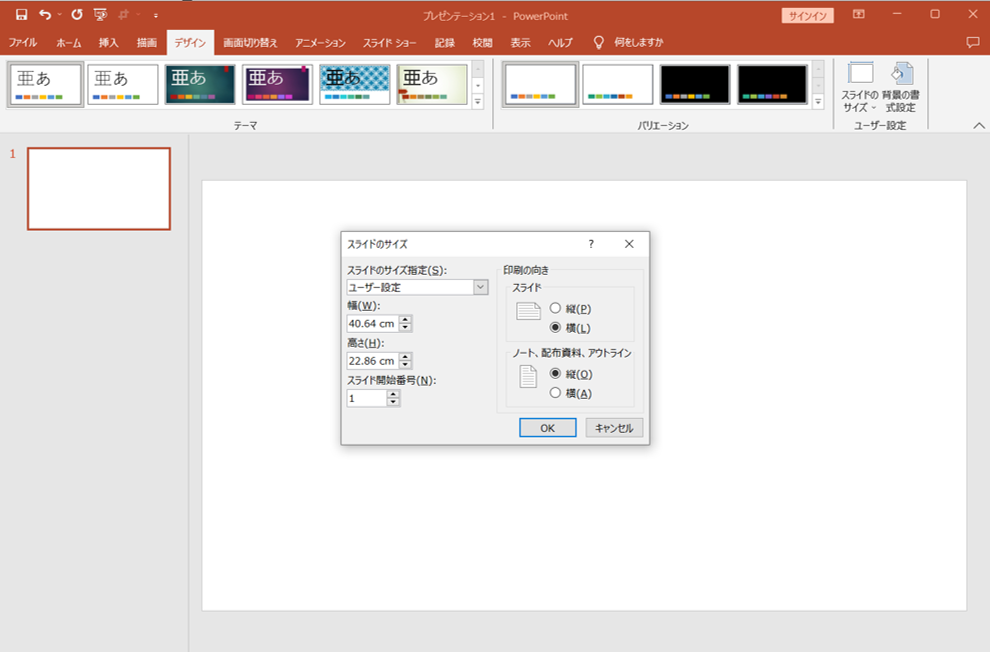
幅に1920pxと入力し、別の入力欄をクリックすると40.64cmに変換されます。

同じ要領で高さへ1080pxを入力し、OKをクリックします。
これで土台の準備ができました。

次は画像に表示したい素材を準備します。
素材は画面いっぱいに背景として表示するパターンと、画像の一部として使用するパターンがあると思いますが、今回は画像の一部として使用するパターンで解説したいと思います。
素材はフリーサイトからお好きなものをダウンロードしましょう。私はよく「unRraw」を利用させてもらっています。

↓おすすめの素材サイトは以下で紹介していますので参考にどうぞ!

無料で使える!画像やイラストのおすすめ素材サイトと活用サンプル
ダウンロードした素材が透過されていない場合は透過処理をします。
後述しますが、透過されていないと、背景を塗りつぶしした時に素材が四角で囲まれたような表示になってしまい、違和感がでてしまいます。
画像処理サービスがクラウドにたくさんありますが、私のおすすめは removebgです。
余計な広告や回数制限もなく、とても気軽に利用することができます。

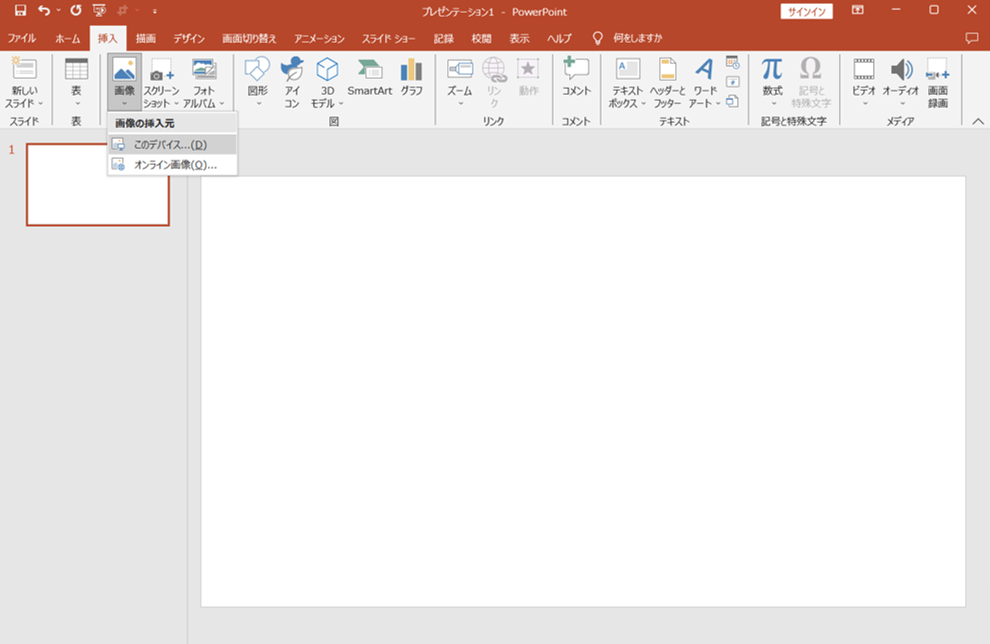
⑥で透過した素材をパワポへ挿入します。
挿入>画像>保存したドライブを選択します。ダウンロードから選択する場合、透過前の素材も一緒に表示されていますので、間違えないように注意しましょう。

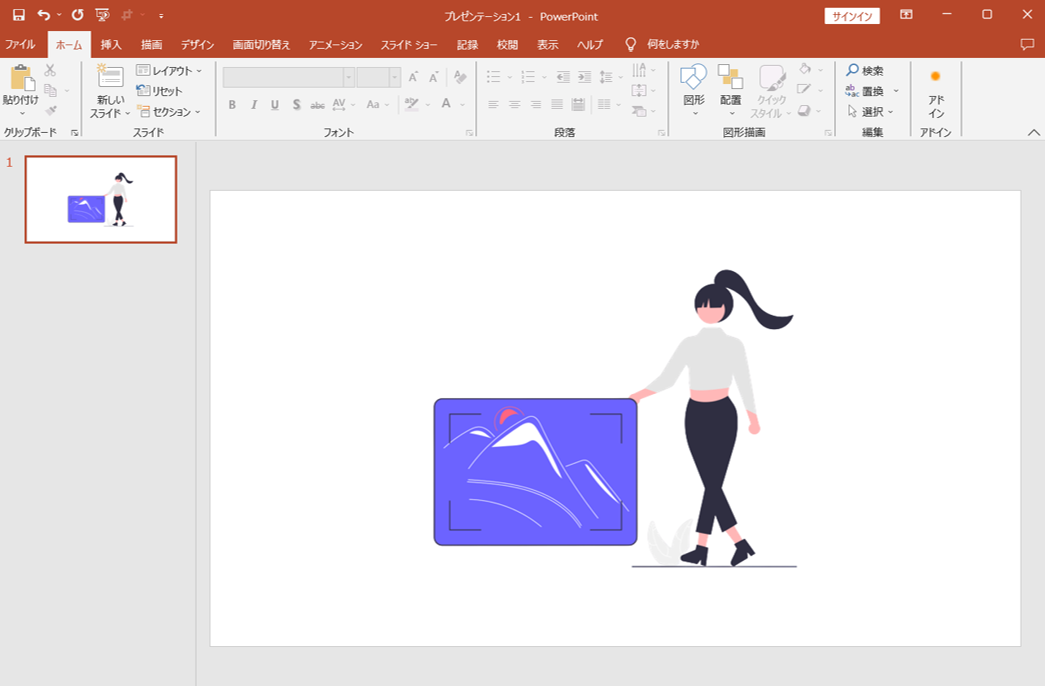
素材画像が挿入されました。

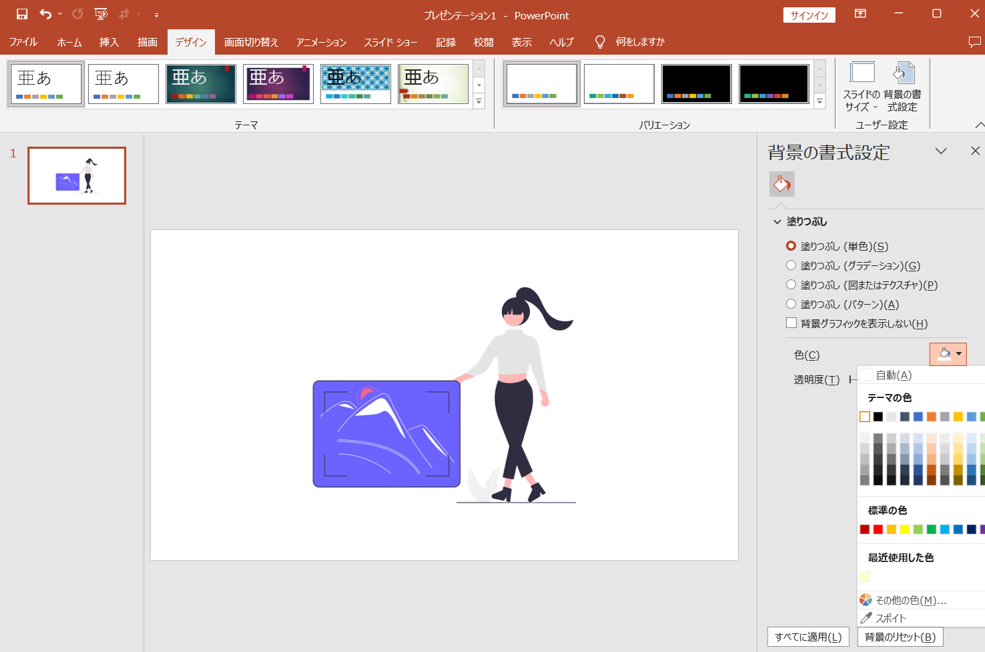
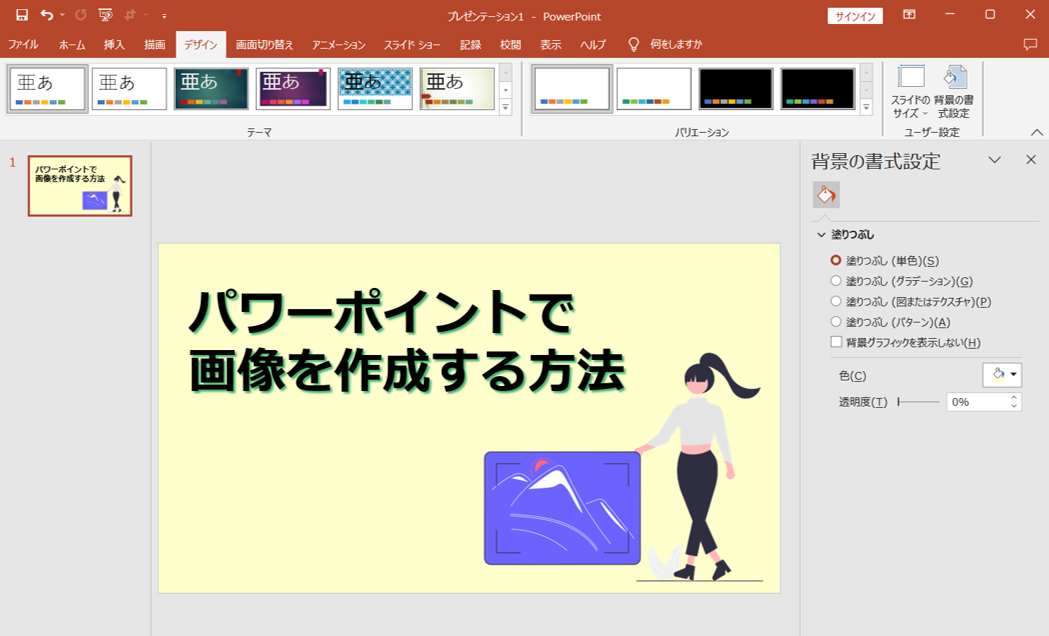
背景に色を付ける場合は、背景色を設定します。
デザイン>背景の書式設定>塗りつぶし>色から選択します。
その他の色>ユーザー設定>Hexへカラーコードを入力でも設定が可能です。

タイトルなどコメントを入力します。
挿入>図形>テキストボックスを選択し、好きな大きさを選択します。
フォントによっても雰囲気が変わりますので、慎重に選びたいですね。

画像が完成したら保存します。
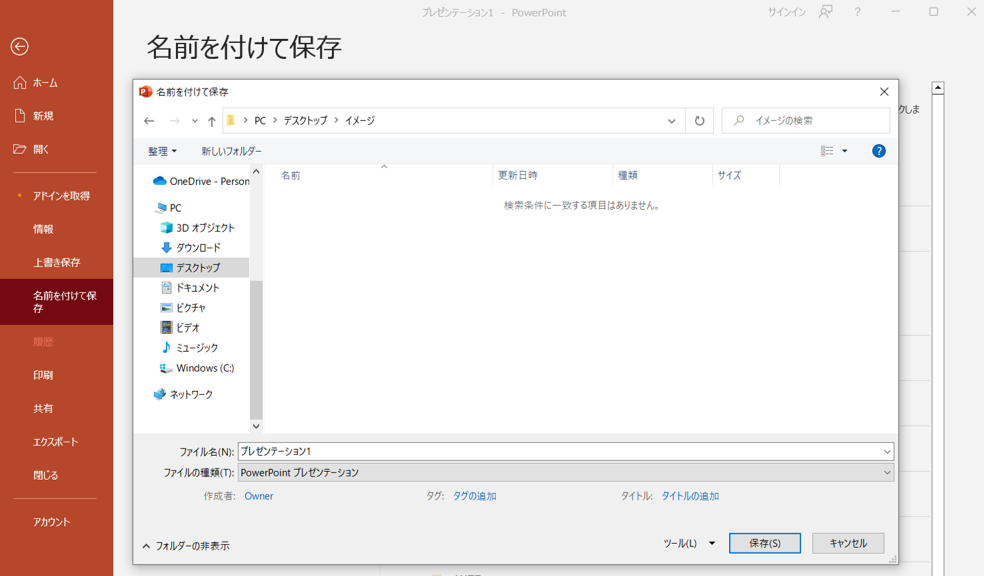
ファイル>名前を付けて保存>格納先を選択します。

格納先を決めたらファイル形式を変更し保存します
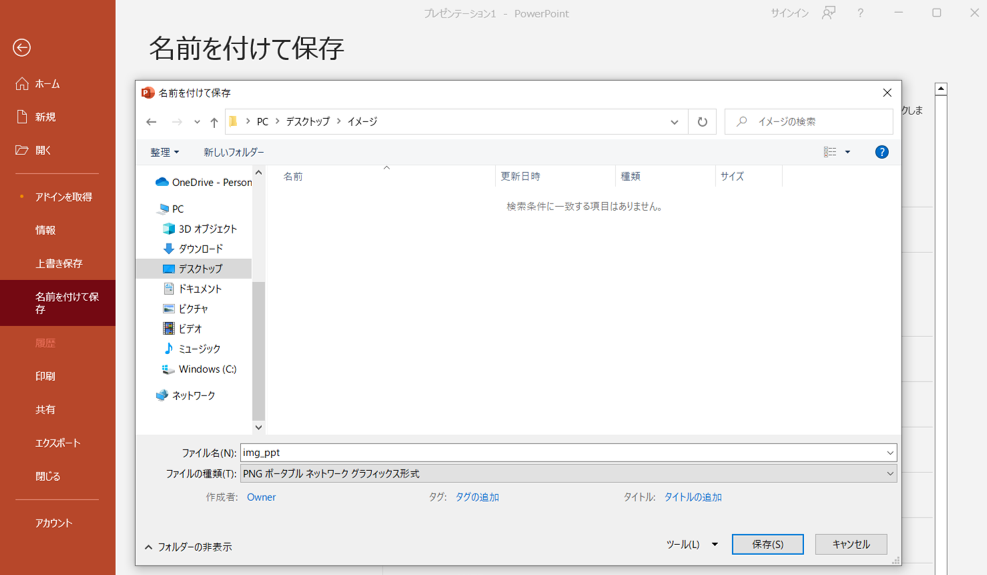
任意のファイル名を付け、ファイルの種類でJPEGまたはPNGを選択、保存します。
例のようなイラストであれば、PNGでよいと思います。

画像として保存するスライド選択が表示されるため、すべてのスライドか、このスライドのみを選択します。
複数のスライドをまとめて画像化する際は、すべてのスライドが便利ですね。

これで画像が完成です!

以上、パワーポイントでWEB用画像を作成する方法でした。
けっこう自由度も高いですし、パワポがあれば費用もかからず簡単に作成できますので、もしよければ活用してみてください。