シンタックスハイライトを自作してみた

主にWEB関連のサイトでコードを公開する際などに重宝される「シンタックスハイライト」。今回はシンタックスハイライトを自作する方法を紹介したいと思います。
調べたところ、本来はjqueryのプラグインを使用するのが一般的(?)のようなのですが、ビギナーにはなんとなく難しそうだったので、自作してみようと思いました。
なんとなくできたのですが、かなりメンテナンス性が悪いので、正直あまりおすすめできませんし、作るならもっといい作り方があると思いますので参考程度にしてくださいね。
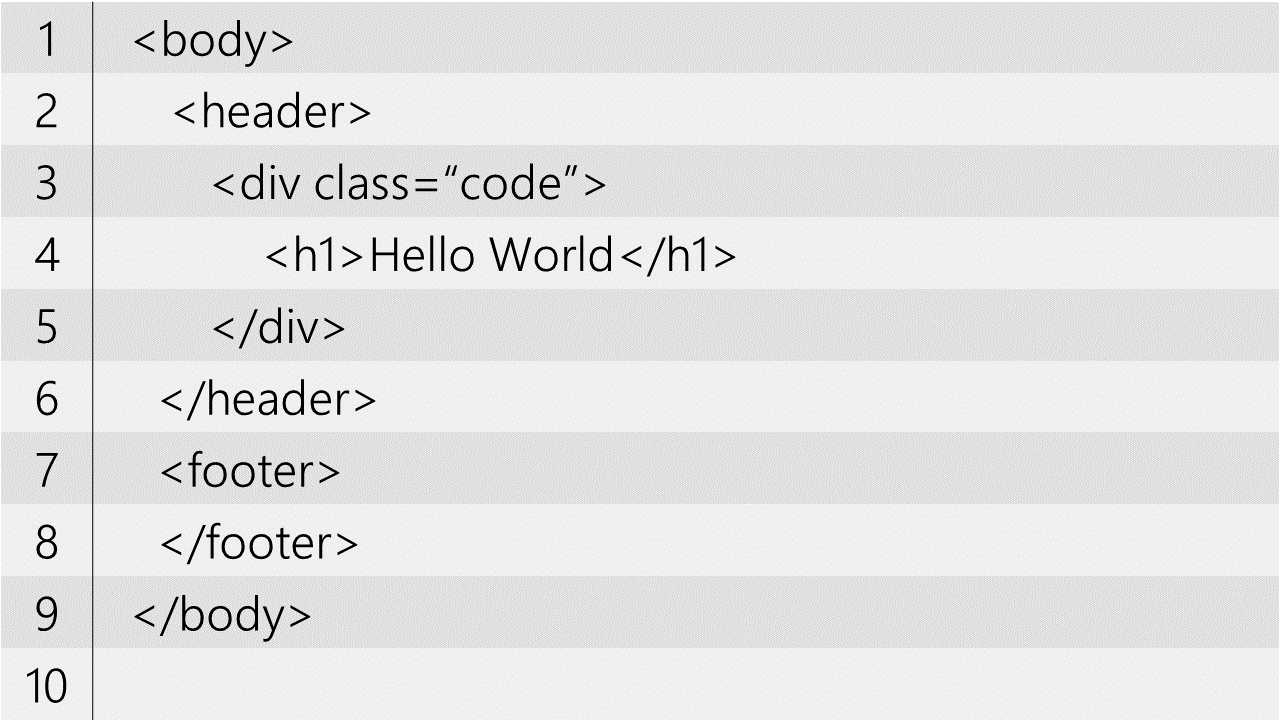
まずは完成形から。
このようにコードが見やすくなるよう行ごとに色掛けがしてあり、右にスクロールできるようになっています。
※サイト上でコードを表示するこのような表のことをシンタックスハイライトだと自分は思っていますが、間違っていたらすいません。
コードはこちら。まずはHTMLから(クラス名はお好みで変更してください)
<div class="Syntaxhighlight_wrapper">
<div class="number_wrapper">
<!--表の左側ナンバー-->
<span class="number numberodd">1</span>
<span class="number numbereven">2</span>
<span class="number numberodd">3</span>
<span class="number numbereven">4</span>
<span class="number numberodd">5</span>
<span class="number numbereven">6</span>
<span class="number numberodd">7</span>
<span class="number numbereven">8</span>
<span class="number numberodd">9</span>
<span class="number numbereven">10</span>
</div>
<pre>
<code>
<span class="text textodd"></span>
<span class="text texteven"></span>
<span class="text textodd"></span>
<span class="text texteven"></span>
<span class="text textodd"></span>
<span class="text texteven"></span>
<span class="text textodd"> </span>
<span class="text texteven"></span>
<span class="text textodd"></span>
<span class="text texteven"></span>
</code>
</pre>
</div>
※<code>~</code>のspanは体裁上改行していますが、使用する際は改行しないでください。
改行してしまうと<pre>要素により改行が反映され左側の行ナンバーとズレが生じてしまいます。この点が書く側として手間すぎるのでおすすめできない点です。
続いてCSSです。ベンダープレフィックスは付けていませんので、必要に応じ追加してくださね。
.Syntaxhighlight_wrapper{
display: flex; /*行ナンバーとコードを横並びに*/
border: solid 1px #999999;
width: 100%;
max-width: 700px;
margin: 0;
padding: 5px 0;
background: #fff;
}
.number_wrapper{
width: 5%;
min-width: 35px;
border-right: solid 3px orange;
}
.number{
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 21px;
}
.numbereven{
background: whitesmoke; /*奇数行に色掛け*/
}
pre{
width: 100%;
overflow-x: scroll;
}
.code{
width: 100%;
}
.text{
display: flex;
align-items: center;
width: 700px;
height: 21px;
padding: 0 0 0 5px;
margin: 0;
}
.textodd{
background: #fff;
}
.texteven{
background: whitesmoke; /*奇数行に色掛け*/
}
作ってはみましたが、作成・メンテが手間なので私は今後使わないと思います。。。
プラグインで導入がどうしてもうまくいかない場合などに活用してもらえれば幸いです!